how to change font color in wordpress
Today, we're talking about how to change font color in WordPress (on your blog).
As a new blogger when you're just getting started, it can be a bit confusing figuring out things like how to change the font color (or font size) for various text elements on your WordPress blog.
The good news is that while changing font color is something that once used to be less intuitive to figure out on your own, it's thankfully gotten much easier to do in 2020 with how much WordPress has progressed in recent years.
To be sure, there are actually 3 different ways to change font color in WordPress and I'll be showing you exactly how to do that in this quick tutorial.
Now, let's walk through the 3 ways and places to change font color in WordPress—without negatively impacting your SEO best practices or sacrificing content readability.
How to Change Font Color in WordPress (on Your Blog) in 2020
- Changing Site-Wide Font Color in Theme Settings
- Using the Classic Editor (or Gutenberg) to Change Font Color in Posts
- Tweaking Font Color in WordPress Pages with a Page Builder
Alright, now let's dive in and talk about changing font colors in WordPress!
1. Changing Site-Wide Font Color in Theme Settings
Let's say you want to change your site-wide font color from jet black to more of a dark grey…
If you're using one of the many best WordPress themes on the market today, then controlling the visual layout of your blog content like this can be done in just a few clicks from inside your theme settings.
First, you need to check and see if your WordPress theme gives you the option to change font color site-wide.
Navigate to: Appearance →Theme Options
Once you're in theme options, look for menu items that suggest controlling the visual style of your blog.
Words like "styling" and "typography" are the best places to start.
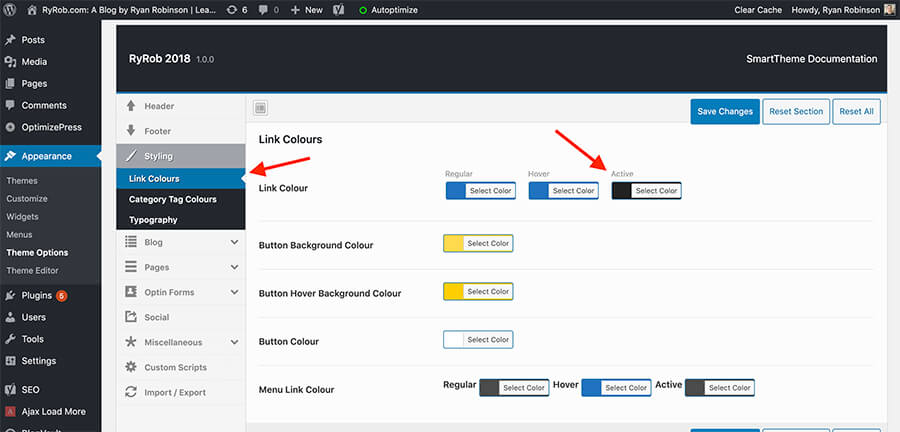
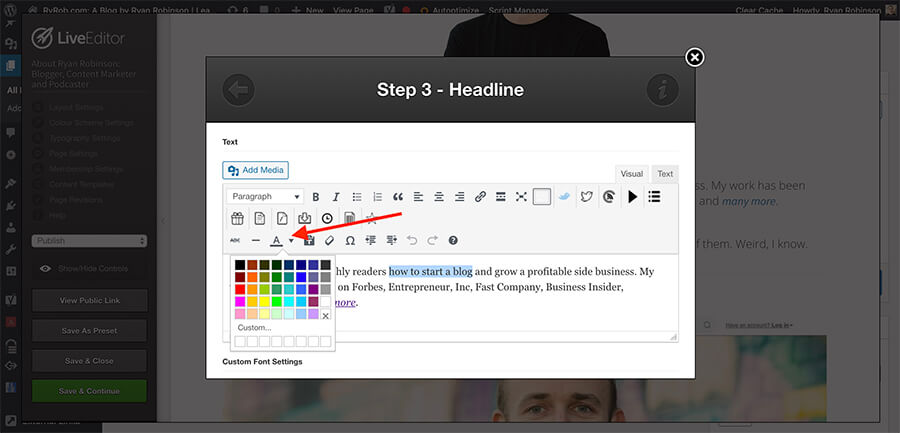
Here's where the font color settings can be changed in just a few clicks inside my WordPress theme, OptimizePress:

If your goal is to change the font color for site-wide text, then doing it like this—directly within your WordPress theme options—is hands down the best, safest and most SEO-friendly way to go about it.
If you have a good theme, then you should be able to change font color for specific elements like:
- Link colors (regular, hover state, active, already clicked)
- Button colors (background, hover state, default colors)
- Menu link colors (regular, hover state, active)
Just remember that when changing site-wide font colors for elements like this through your theme settings, you're making a change that'll immediately show across all the pages and posts where these elements exist on your blog.
2. Using the Classic Editor (or Gutenberg) to Change Font Color in Posts
If you're working on an individual blog post in either the Classic (or Gutenberg) WordPress editor and you want to change the font color of a specific element of text—that's very easy.
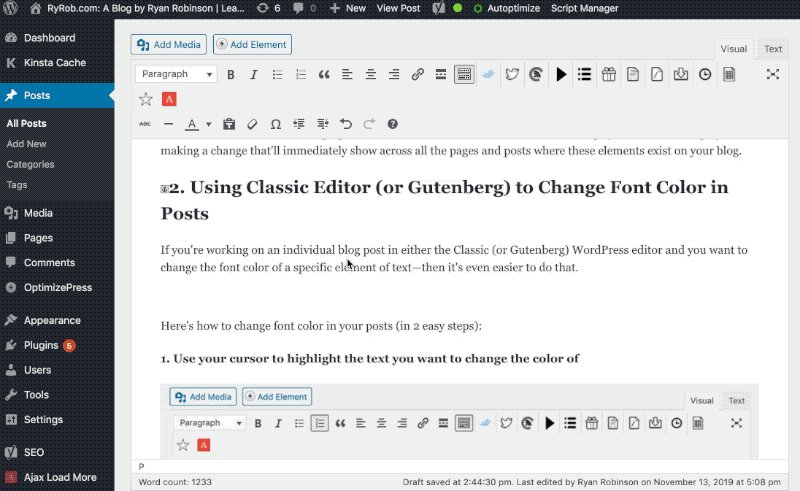
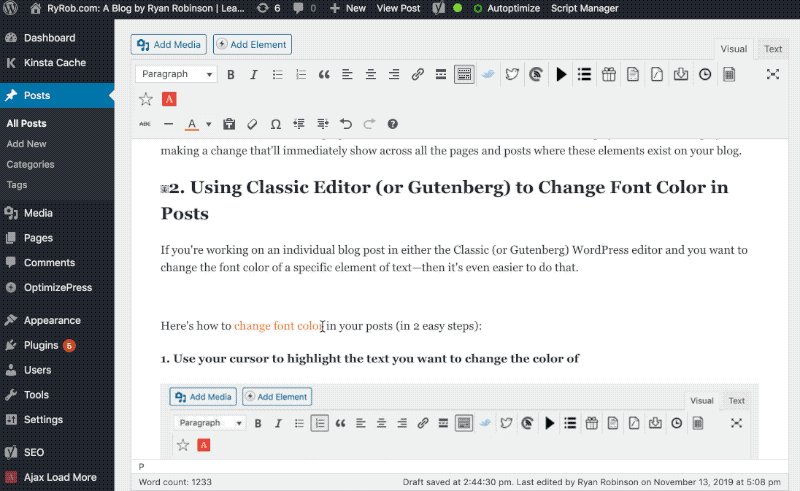
Here's a quick GIF (video) showing how to change font color in the WordPress editor:

Because that GIF moves pretty quickly for some, here's a step-by-step breakdown of what's happening when you want to change the font color within your posts (in 2 easy steps):
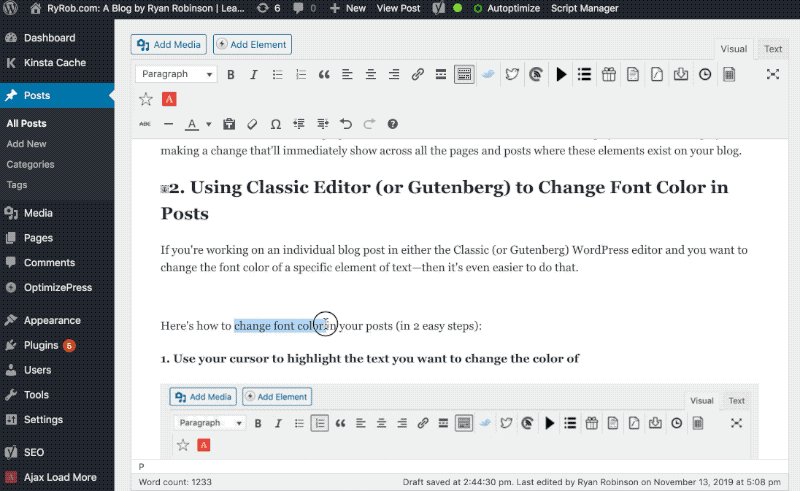
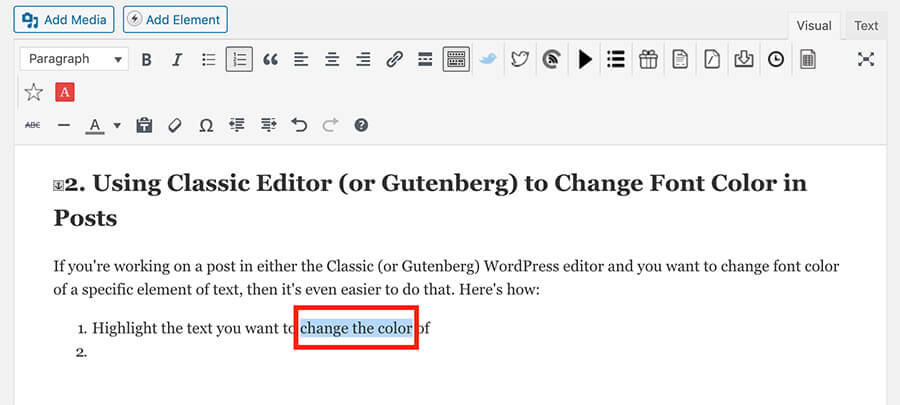
1. Use your cursor to highlight the text you want to change the color of

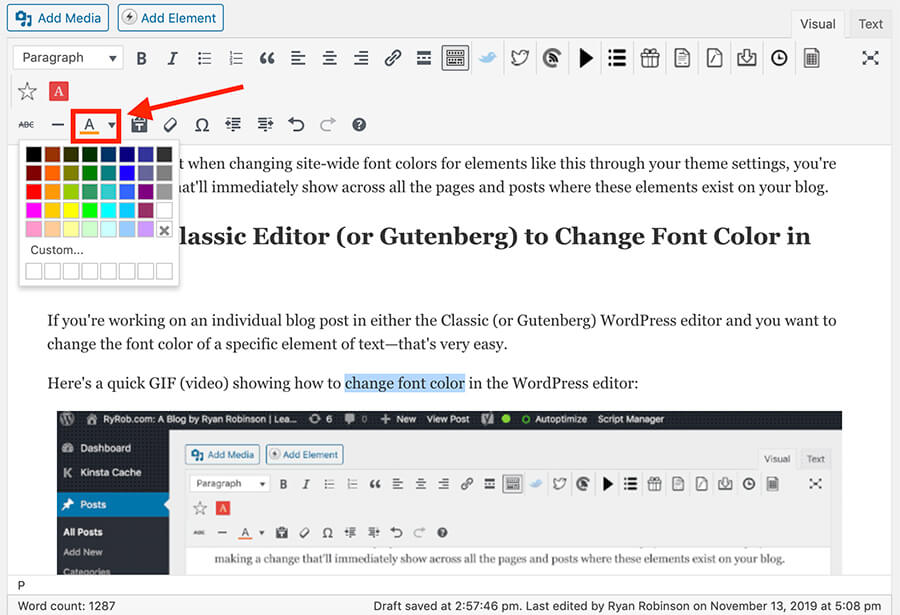
Once that text is highlighted, you'll navigate up to the"Text color" setting in your editor menu.
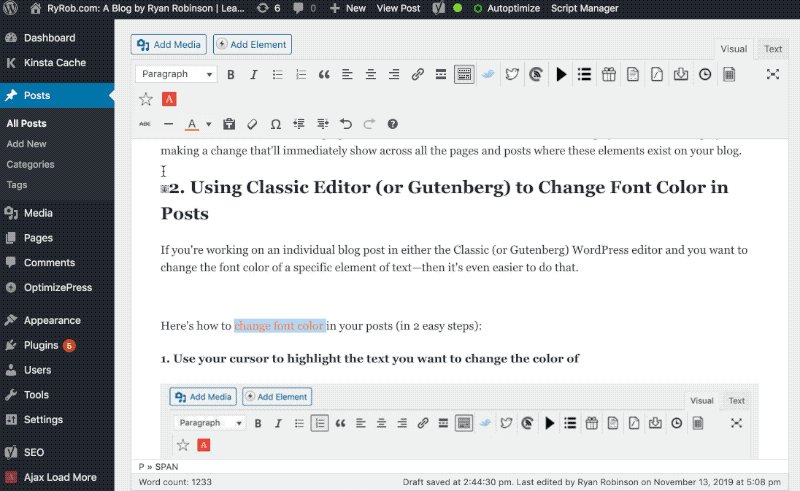
2. Use the "Text color" setting to change font colors

Once you're here, just select the color you want to change your highlighted text to and… voilà!
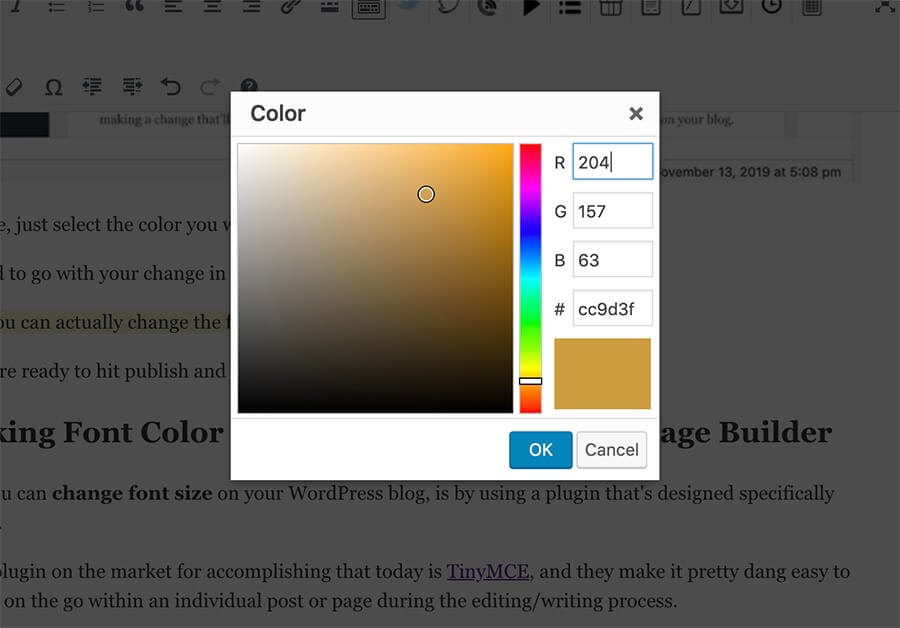
Now, if you want to change your font color to a more custom or unique color than the standard default 48 options in the quick "Text color" dropdown menu, then that's possible too.
Here's how: You can actually change font color of your text in the WordPress editor—to any color imaginable, provided you have a hex code for it or you're willing to select it free-hand. Just click the "Custom…" option near the bottom of the "Text color" menu and you'll see this pane here:

Either way, you're ready to hit publish and set your font color change live 💪
3. Tweaking Font Color in WordPress Pages with a Page Builder
The final way you can change font color in WordPress is on the individual page level… by using whichever visual page builder you have installed (like Elementor or OptimizePress).
Here's what it looks like when you navigate to a page of your blog (in OptimizePress) where you want to change font color:

Depending upon how your page builder is structured, you'll most likely have a somewhat different view than what you see here (above) in my OptimizePress page editor.
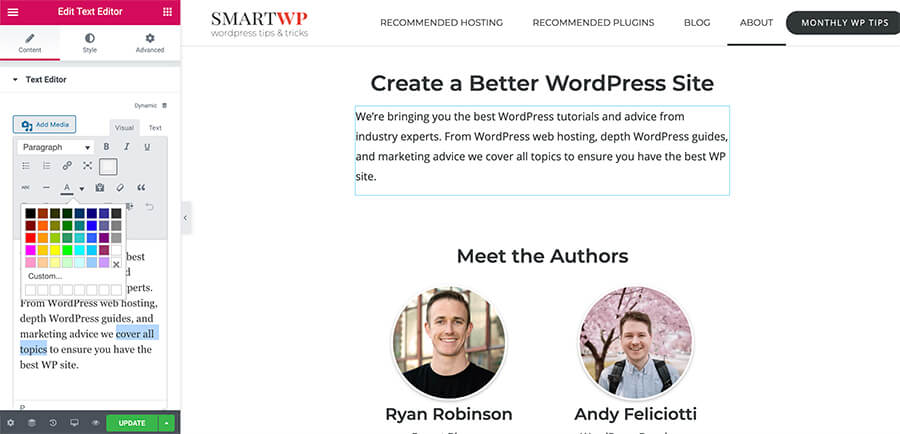
Here's how to change font color in pages using the best free page builder on the market today, Elementor:

As you can see, the process is a little bit different… but the same principles broadly apply to changing font color on pages regardless of the page builder (or theme) you use.
Wrapping Up: 3 Ways to Change Font Color in WordPress
Thankfully, changing font color has become a pretty easy endeavor in WordPress these days.
Whether you're looking to adjust your site-wide font color settings, tweak the colors of some particular words in yourPosts editor, or use your page builder to adjust a heading color on a key Page of your blog—I can promise you there's a relatively easy way to do it.
If it's not immediately clear… you may just need to put on your problem-solving hat and get to poking around, clicking on things and experimenting in order to find your font color settings.
Now, if the WordPress theme you're using doesn't come with a great visual page builder like the two I've mentioned above, then I highly recommend trying out the free version of Elementor right here, so you can get to designing your blog's pages in a super easy-to-use visual page builder.
That's all for today!
You just learned how to change font color in WordPress 👏
Like what you see? Sign up to get more tutorials and advice.
Want More Blogging Tutorials Delivered Straight to Your Inbox?
Sign up today and you'll join 122,843 other smart bloggers getting my best blogging advice.
how to change font color in wordpress
Source: https://www.ryrob.com/how-change-font-color-wordpress/
Posted by: readytommand.blogspot.com

0 Response to "how to change font color in wordpress"
Post a Comment